Reduce your website bounce rate, improve loading speed, and get more leads with a responsive roofing website design.
What are the significant differences between adaptive and responsive roofing website design? And how can you improve the user experience by selecting the right design style?
This post will try to answer these two questions and more.
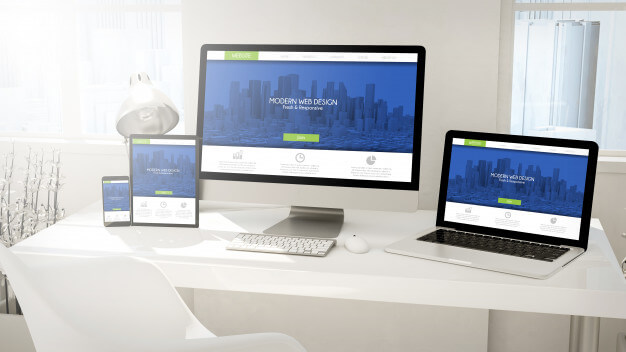
With the diversity and pervasiveness of mobile devices, roofing website designers are forced to build sites that can perform optimally on all screen sizes. From the large desktop monitors to tiny smartphones, users can access information in various ways.
This can be a daunting task.
How do you ensure that your roofing website scales on any screen size? Both responsive and adaptive design can solve this problem, but while they might look the same, each has its pros and cons.
Which one is an excellent choice for your roofing business? Which one can make your clients have a better experience?
Let us explore the two design styles separately.

Responsive Design Explained
In simple terms, responsive design uses one layout for a page and adjusts to fit the user’s screen size, whether on laptops, tablets, or smartphones.
From a technical perspective, responsive roofing websites use CSS media-queries to aim at breakpoints that wrap texts, scale images and change the layout so that the roofing website can fit any screen size. This can be done with CSS or HTML.
With a responsive roofing website, everything should seamlessly adapt and respond to any user’s browser or device- the user interface, content, and design.
Adaptive Design Explained
Simply put, adaptive design builds fixed layouts that adapt to specific screen sizes. This means that when your roofing website detects the space available, it choose the layout most appropriate for your screen. Therefore, when you open a browser on a desktop, the roofing website selects the best layout for the desktop screen; resizing the browser does not affect the design.

5 Similarities between Responsive and Adaptive Design
For roofers without prior website design experience, the difference between adaptive and responsive design is very slim. To help you understand, let us explore their similarities:
Layout
With a responsive roofing website design, the layout is determined by the user’s screen size.
In comparison, the adaptive design layout is decided on the back-end, not by the user’s screen or browser. Adaptive design generates templates that are special to every design class. The server scans factors like operating system and device type to send the right layout.

Loading Time
No prospect will like a slow roofing website. Adaptive designs generally load faster than responsive ones. This is because the latter only transfers crucial assets to every device.
Difficulty
This can be a heated discussion for some roofing website designers. Some argue that adaptive designs are tough to create because you require several templates for various layouts. Whereas responsive roofing website design only needs one layout that some designers argue it is simple to implement. But, while responsive sites only require one layout across multiple devices, they need time and effort upfront.
Flexibility
Adaptive designs are considered less flexible because a device with a large screen size than what you anticipated could break your layout. Responsive websites are more adaptable to work with a tool of any size without breaking their layout.

SEO-Friendliness
Google rewards and recommends roofing websites that use responsive design. A mobile-friendly roofing website will rank high on Google search results.
Pros and Cons of a Responsive Design
Pros
-
Seamless User Experience
Regardless of the type of device-mobile or desktop, prospects will receive the same seamless experience. This instills a sense of trust and familiarity as visitors’ transit from one device to another.
-
Little or Maintenance
Since the roofing website utilizes the same content across multiple devices, it won’t need much maintenance or engineering time. A responsive website will minimize the effort and time required to keep updating your site. You will have more time for essential activities like booking roofing jobs, marketing and testing, and customer service.
-
Cost Savings
Responsive design is faster to implement since you don’t need a new mobile site. You can save money on support, development, and maintenance-related expenses associated with building stand-alone roofing websites. Furthermore, it allows you to organize and regulate your content from a centralized position.
-
More Search Engine Friendly
Google rewards mobile-friendly roofing websites, something that responsive sites are great at. The two major drawbacks of responsive websites are that they have slow loading speed and are hard to integrate adverts.
Pros and Cons of Adaptive Designs
Pros
• They have faster loading times
• They are optimized for advertisements
• Reuses existing websites meaning that you don’t have to start from scratch when creating them.
Cons
- They are labor-intensive to build because of the high number of technical aspects that designers have to consider.
- They are tough to maintain.
- They are very expensive compared to responsive sites.

Get a Stunning Roofing Website with Our Responsive Design Services
If you are searching for a convenient, cost-effective method to create a functional and seamless customer experience, responsive web design is your safest bet. This is because responsive sites are more search-friendly, can fit on every screen size, and above all, they are budget-friendly.
Whether you want to transfer your current site to a responsive design or create a new responsive roofing website design, Blackstorm Roofing Marketing offers the resources and experience needed.
With our experienced web development and design team, we are your preferred choice when you want to launch a responsive roofing website.
Use our responsive design services to make your roofing website accessible across all devices, regardless of their screen sizes. From laptops to smartphones, a responsive site allows your roofing business to reach every property owner in your target market.
Blackstorm Roofing marketing is a full-service internet marketing company that has helped many roofers like you to outrank their competitors online. We do much more than create responsive roofing websites and offer you anything digital marketing from PPC ads to Roofing SEO.
If you are ready to launch your responsive roofing website, kindly schedule a free strategy session with our designers to see how our team can help your roofing business grow online. We can’t wait to hear from you today!